[목차]
01. 키워드
➡️ 프로그래밍 언어의 문법에 맞게 작성된 텍스트 문서를 읽어 들여 실행하기 위해 텍스트 문자을 토큰으로 분해(어휘 분석)하고, 토큰에 문법적 의미와 구조를 반영하여 파스 트리를 생성하는 일련의 과정 (프로그램 런타임 환경에서 실제로 실행할 수 있는 내부 포맷으로 분석하고 변환하는 것을 의미)
➡️ 파싱을 하는 프로세서, 구문분석(파싱)을 행하는 프로그램
➡️ HTML, CSS, 자바스크립트로 작성된 문서를 파싱하여 브라우저에 시각적으로 출력
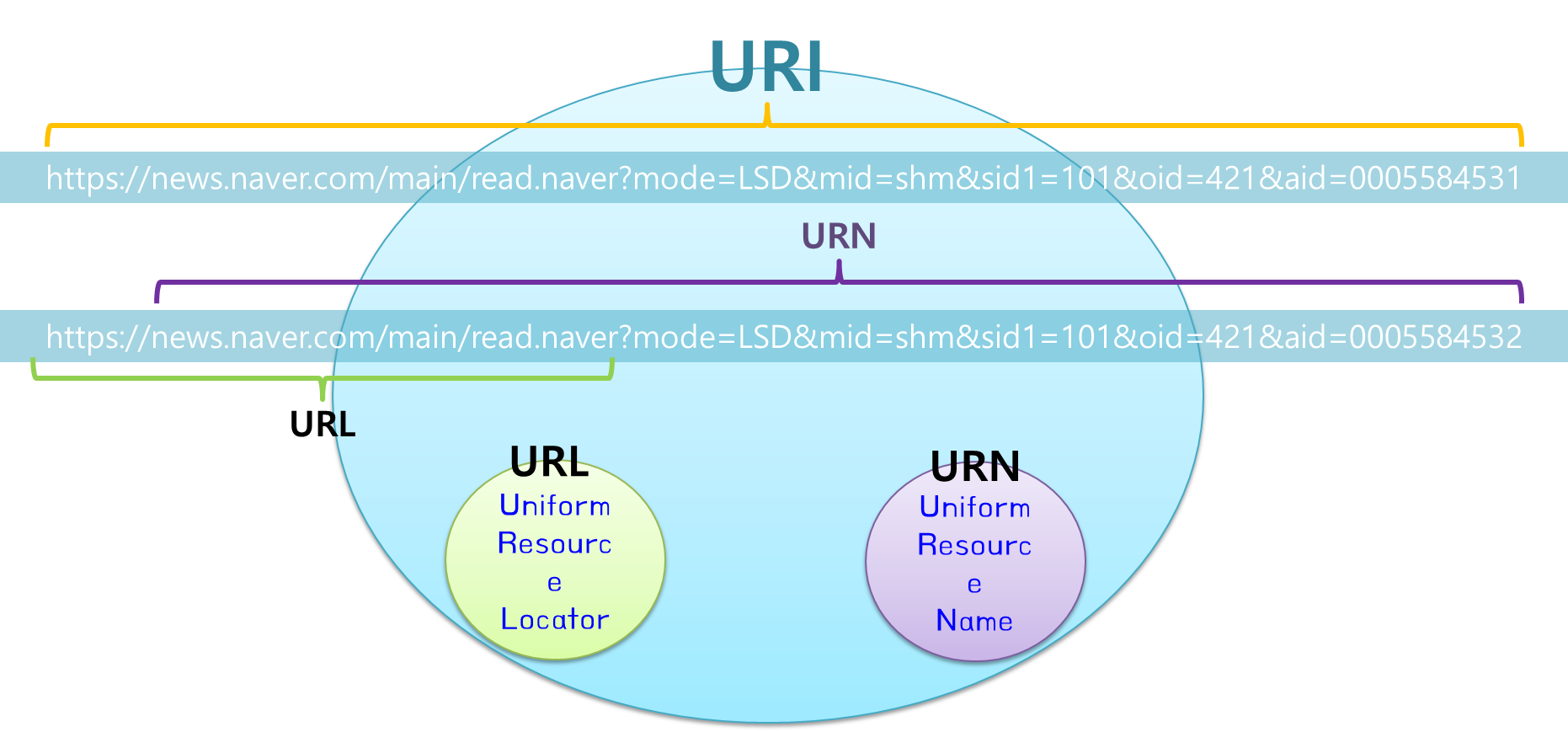
02. URI(Uniform Resource Identifier, 통합 자원 식별자)
인터넷에 존재하는 각종 정보들의 유일한 이름이나 위치를 표시하는 식별자이다.
URI 구조
👉🏻scheme:[//[user[:password]@]host[:post]][/path][?query][#fragment]➡️ 스킴://사용자정보@host:port/path(경로)?query#fragment
1️⃣ 스킴
👉🏻사용할 프로토콜, 리소스에 어떻게 요청, 접근할 것인지를 명시웹에서 주로 HTTP 프로토콜을 사용합니다.
2️⃣ 사용자정보
👉🏻서버에 데이터 접근하기 위한 사용자의 이름, 비밀번호3️⃣ host
👉🏻도메인 혹은 IP4️⃣ path
👉🏻서버에서 제공하는 자원의 경로5️⃣ query
👉🏻클라이언트가 서버에 요청 시 전송할 데이터 (KEY=VALUE)6️⃣ fragment
👉🏻보조 리소스에 대한 방향을 제공하는 플래그먼트 식별자
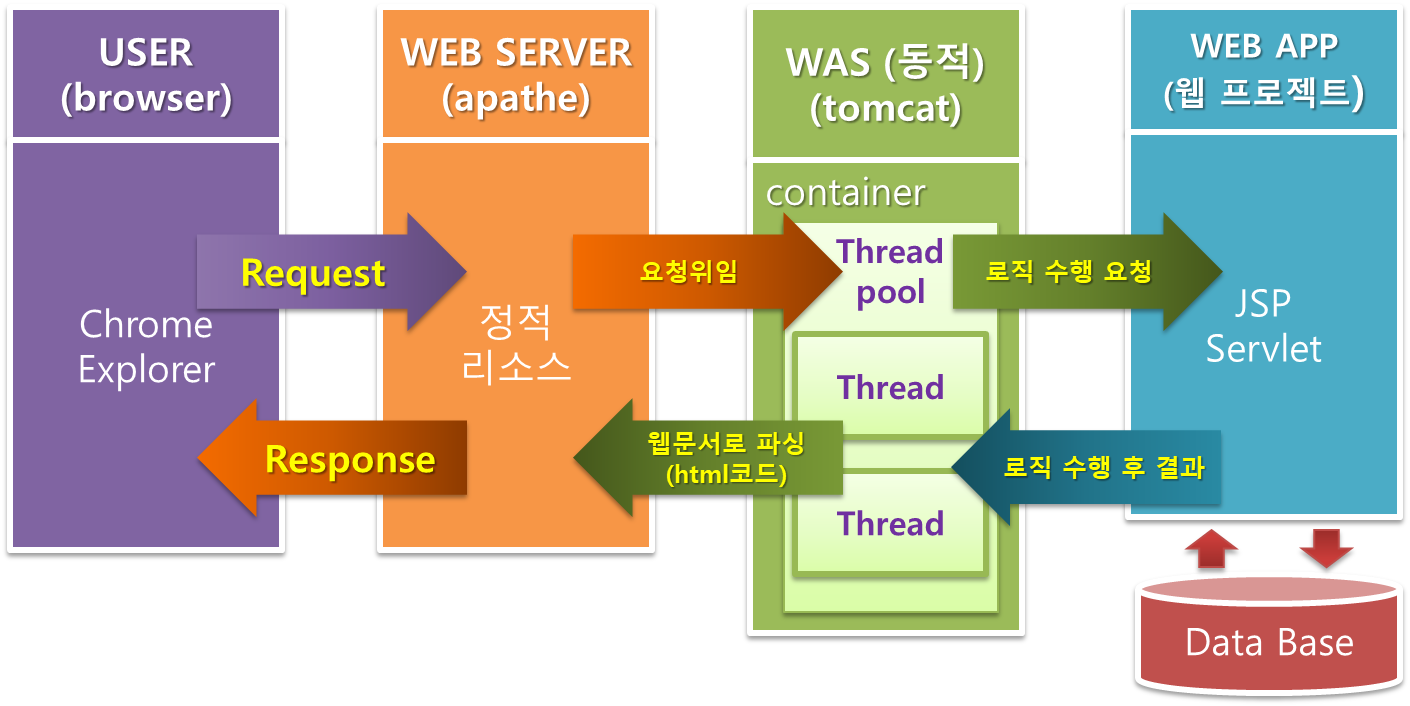
03. 웹 어플리케이션 구조

Compile 과정
👉🏻JSP → JAVA파일 변환 → CLASS 컴파일 → HTML 코드 전송
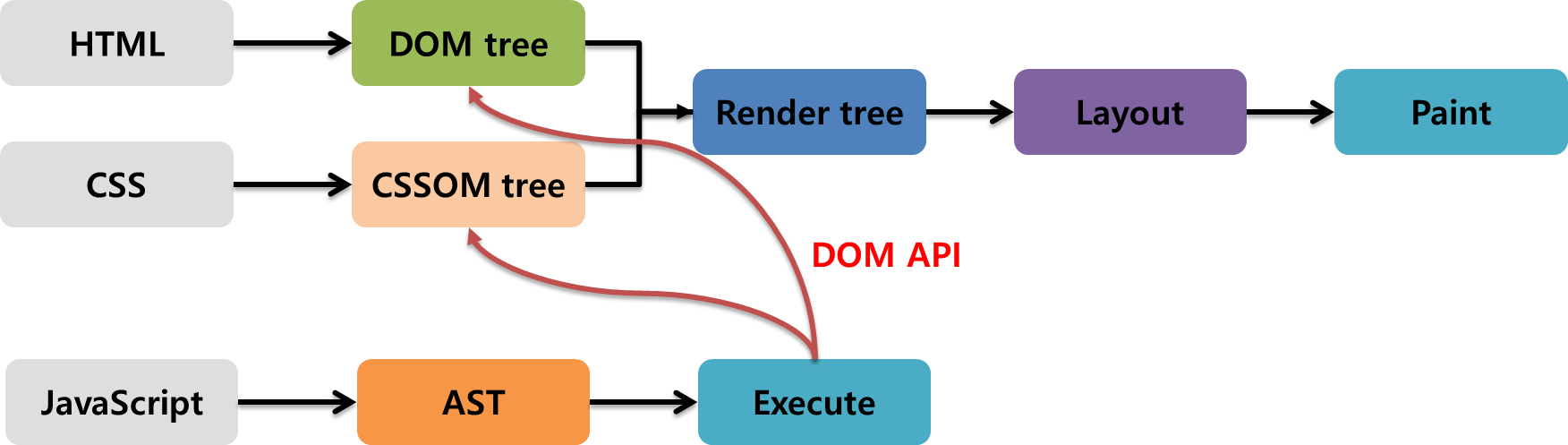
04. 브라우저 렌더링 과정
렌더링 과정
1️⃣브라우저는 HTML, CSS, 자바스크립트, 이미지, 폰트 파일 등 렌더링에 필요한 리소스를 요청하고 서버로 응답을 받음2️⃣브라우저 렌더링 엔진은 서버로부터 응답된 HTML과 CSS를 파싱하여 DOM과 CSSOM을 생성하고 이들을 결합하여 렌더 트리를 생성3️⃣브라우저의 자바스크립트 엔진은 서버로부터 응답된 자바스크립트를 파싱하여 AST(Abstarct Syntax Tree)를 생성하고 바이트 코드로 변환하여 실행하고 이때 자바스크립트 소스는 DOM API를 통해 DOM이나 CSSOM을 변경하고 변경된 내용을 다시 렌더 트리로 결합4️⃣렌더 트리를 기반으로 HTML 요소의 레이아웃(위치와 크기)를 계산하고 브라우저 화면에 HTML 요소를 페인팅➡️DOM 생성과정 : 바이트 → 문자 → 토큰 → 노드 → DOM 생성
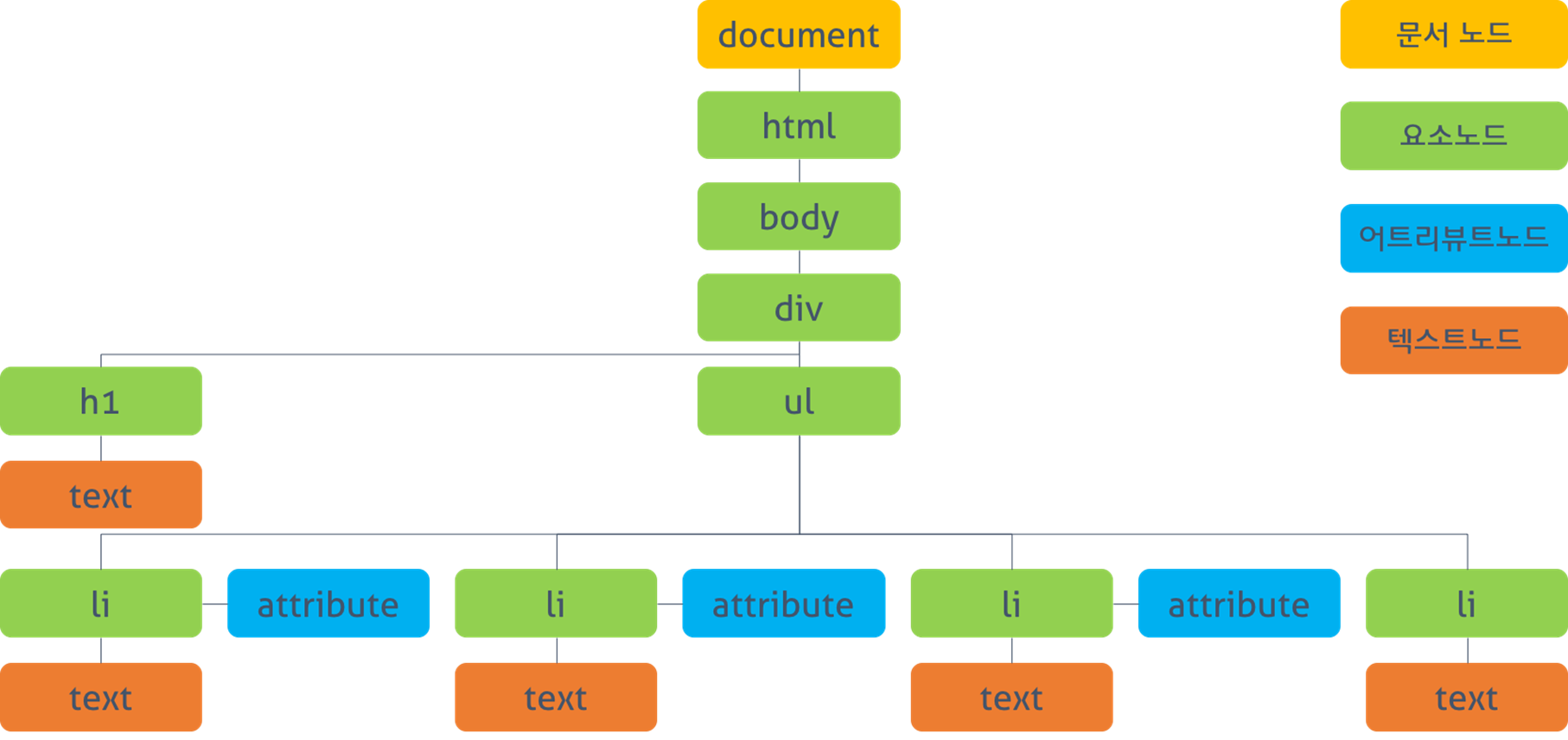
05. DOM tree
노드
➡️ 문서노드
👉🏻트리의 최상에 존재하며 각각 요소, 어트리뷰트, 텍스트 노드에 접근하려면 문서노드를 통해야 함. (DOM tree에 접근하기 위한 시작점)➡️ 요소노드
👉🏻HTML 요소, 요소는 중첩에 의해 부자관계를 가지며 이 부자관계를 통해 정보를 구조화(문서 구조 서술), 어트리뷰트, 텍스트 노드에 접근하려면 먼저 요소 노드를 찾아 접근해야 한다.모든 요소 노드는 요소별 특성을 표현하기 위해 HTMLElement 객체를 상속한 객체로 구성된다.
➡️ 어트리뷰트 노드
👉🏻요소노드를 통해 접근한 요소의 속성을 참조, 수정할 수 있음.➡️ 텍스트 노드
👉🏻HTML요소의 텍스트 표현, 자식노드를 가질 수 없다. (DOM tree의 최종단)
06. 브라우저 객체(BOM)
window 객체
💡최상위 객체➡️ window 하위객체 (window 식별자 생략 가능)
👉🏻document(문서영역)location(주소창)
history(방문기록, 페이지이동)
navigator(사용자의 브라우저 정보, 운영체제의 정보)
screen(사용자 디바이스 정보)
➡️ location
👉🏻현재 url(주소)의 정보를 가지고 있는 객체프로토콜, 포트, 호스트 등의 정보를 가지고 있다.
location.href = ‘주소(절대 경로 혹은 상대 경로)’ // 대입된 경로로 이동
➡️ history
👉🏻방문이력의 정보를 가진 객체ex) history.back(); // 뒤로
history.forward(); // 앞으로
➡️ navigator
👉🏻os 및 브라우저 정보를 가지고 있는 객체appCodeName : 클라이언트의 브라우저 코드명 반환
appName : 클라이언트의 브라우저 이름을 반환
userAgent : 클라이언트의 브라우저와 운영체제 종합 정보를 제공
➡️ screen
👉🏻디바이스의 크기 정보width: 화면의 너빗값을 반환 height: 화면의 높잇값을 반환 availWidth: 작업표시줄을 제외한 화면의 너빗값 반환 availHeight: 작업표시줄을 제외한 화면의 높잇값 반환 colorDepth: 사용자 모니터가 표현 가능한 컬러 bit를 반환
➡️ document
👉🏻html 문서의 정보를 가지고 있는 객체
window 메서드
➡️ open(), close()
👉🏻open('새창 주소', '새창 식별자(이름)','창 생성 방식', '새창 옵션') : 새창➡️ ex ) open('https://www.naver.com', 'naver', '_blank', 'width=400, height=400, left=100, top=100, scrollbars=no')
close() : 창 닫기
👉🏻새창 생성 방식- _self : 현재 탭에서 생성
- _blank : 새 창 생성
👉🏻새창의 옵션- width = '픽셀값' -- 윈도우의 가로 너비를 설정
- height = '픽셀값' -- 윈도우의 세로 너비를 설정
- left = '픽셀값' -- 윈도우의 왼쪽 위치를 설정
- top = '픽셀값' -- 윈도우의 위쪽 위치를 설정
- location = (yes or no) -- 윈도우 주소창 노출 여부
- scrolbars = (yes or no) -- 윈도우 스크롤바 노출 여부
- menubar = (yes or no) -- 윈도우 메뉴바 노출 여부
- toolbar = (yes or no) -- 윈도우 툴바 노출 여부
- status = (yes or no) -- 윈도우 상태줄 노출 여부
- resizable = (yes or no) -- 윈도우 사이즈변경 가능 여부
➡️ alert
👉🏻사용자에게 경고문구 혹은 알림문구 띄울때 사용되는 메서드ex) alert('hello');
➡️ prompt
👉🏻사용자에게 하나의 문자열의 값을 받을 수 있는 메서드ex) prompt('입력하시오.', '값(힌트)');
➡️ confirm
👉🏻사용자에게 진행여부를 확인할 수 있는 메서드ex) confirm(’삭제할까요?'); // 결과값 true or false
➡️ setInterval, clearInterval
👉🏻정해진 시간 주기 마다 등록된 함수를 실행ex) setInterval(function () { … }, 1000); // 1초마다 함수 실행
ex) clearInterval(…) // setInterval 종료
➡️ setTimeout, clearTimeout
👉🏻정해진 시간 후에 등록된 함수 실행ex) setTimeout(function () { … }, 1000); // 1초 후 함수 실행
[코드예제] BOM 실습
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>브라우저 객체 실습</title> <link rel="icon" href="data:,"> </head> <body> <h1>브라우저 객체 실습</h1> <h2>실습1</h2> 실습. 1초마다 n이라는 변수에 값이 1씩 증가하는 코드를 작성하시오. 또한 10초마다 사용자에게 진행여부를 확인하고 진행시에는 n값 증가 지속적으로 진행 취소시 n값 진행 중단을 되도록 하시오. <script type="text/javascript"> /* let n = 0; let clearFn = setInterval(function () { console.log(++n); if(n % 10 == 0) { if(!confirm('진행하시겠습니까?')) { clearInterval(clearFn); } } }, 1000); */ </script> <h2>실습2</h2> 실습. times h3태그의 텍스트노드에 1초마다 현재 시간을 출력하도록 하시오. (출력양식 : AM 10시 28분 30초) <h3 id="times"></h3> <script type="text/javascript"> const $timesEle = document.getElementById('times'); // $timesEle.textContent = 'ksmart47'; const numFormat = num => (num > 9) ? num : `0${num}`; const dateFormat = () => { const date = new Date(); let hours = date.getHours(); let minutes = numFormat(date.getMinutes()); let seconds = numFormat(date.getSeconds()); let meridian = (hours > 11) ? 'PM' : 'AM'; hours = numFormat(hours > 12 ? hours - 12 : hours); return `${meridian} ${hours}시 ${minutes}분 ${seconds}초`; } let print = () => { let curTime = dateFormat(); $timesEle.textContent = curTime; } setInterval(print, 1000); </script> </body> </html>
tag : #렌더링 #파싱 #파서 #URI #URL #URN #WAS #DOM #브라우저
Uploaded by N2T